随着科技的快速发展和移动互联网的普及,网页布局设计也在不断地演变和创新,最新网页布局旨在提供更佳的用户体验,适应各种设备和屏幕尺寸,同时提高网站的可用性和搜索引擎优化(SEO),本文将探讨最新网页布局的发展趋势和关键要素,包括响应式设计、用户体验、视觉层次结构等。
响应式设计
响应式网页设计是一种网络设计理念,旨在创建能够适应不同屏幕尺寸和设备类型的网页,随着移动设备的使用率逐渐增加,一个优秀的响应式网页布局已经成为现代网站不可或缺的一部分,响应式设计通过使用媒体查询、弹性网格布局和流体布局等技术,确保网页在各种设备上都能呈现出最佳的用户体验,这种设计方式不仅提高了用户体验,还有助于提高SEO排名,因为搜索引擎越来越注重移动友好性。
用户体验
用户体验是网页布局设计中的重要因素,最新网页布局强调简洁明了的设计,避免过多的视觉元素和复杂的导航结构,清晰的层次结构和易于理解的内容编排有助于提高用户的浏览体验,使用动画和过渡效果等现代技术,可以在不干扰用户的情况下增加互动性和吸引力,考虑到用户的心理和行为习惯,将重要的信息置于显眼的位置,以便用户快速找到所需内容。
视觉层次结构
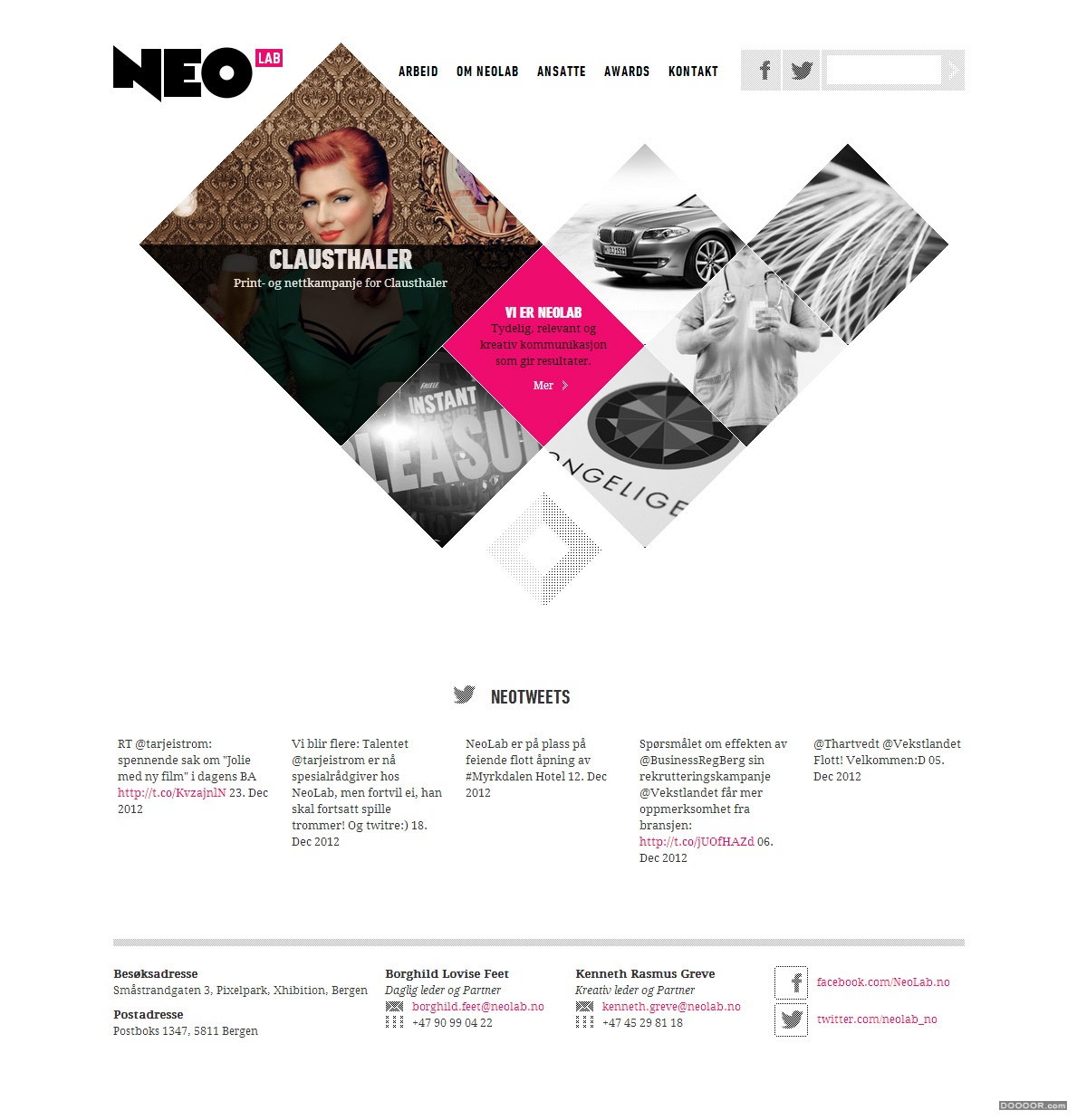
视觉层次结构是网页布局中的核心要素之一,通过合理地安排页面元素的大小、颜色和位置,可以引导用户的视线,突出重要的信息,在最新网页布局中,设计师倾向于使用大胆的字体、鲜明的颜色和高质量的图片来吸引用户的注意力,通过合理的层级关系,将信息分组并展示给用户,使用户能够轻松地浏览和理解网页内容。
网格系统
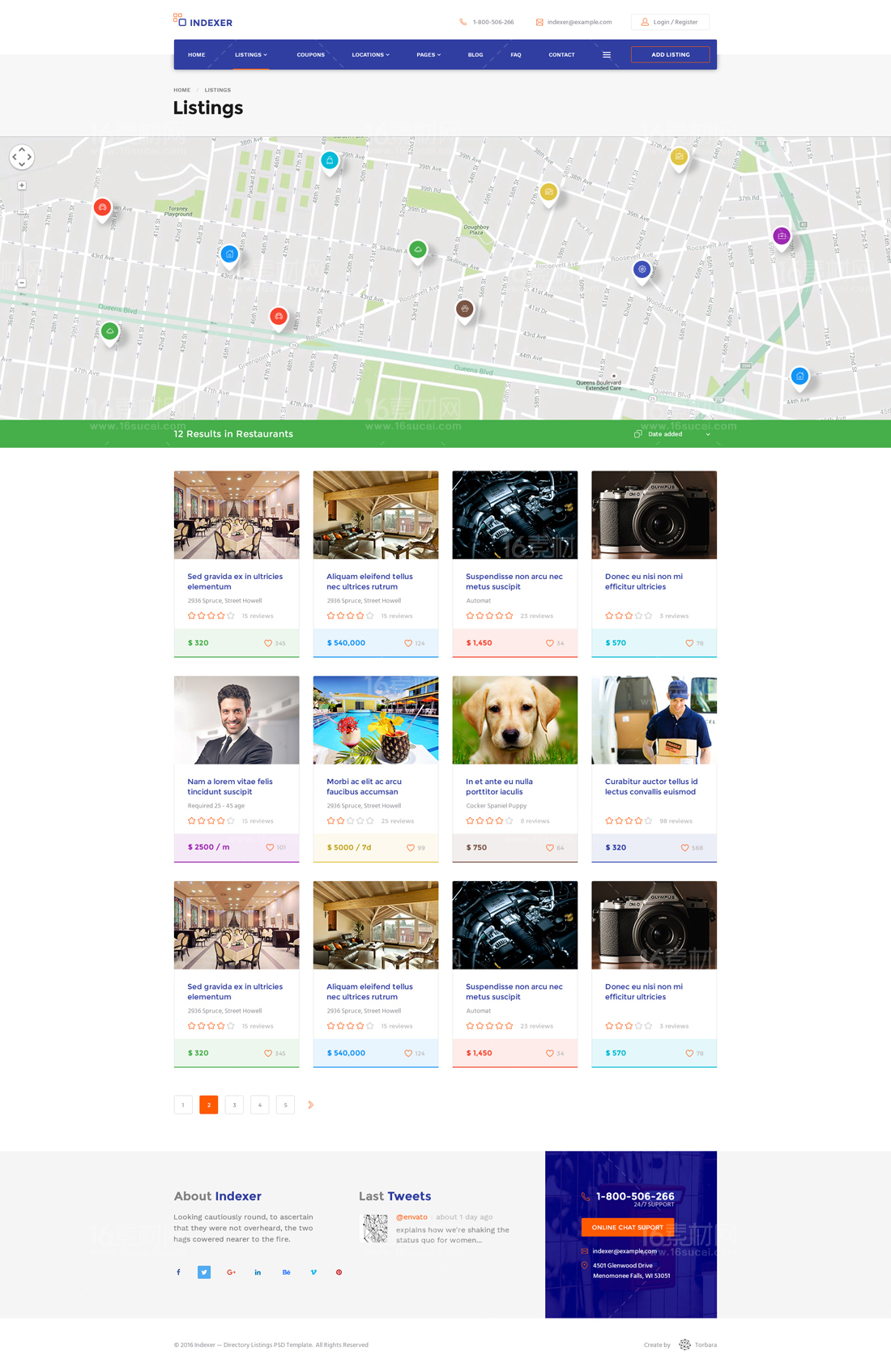
网格系统是现代网页布局中的基础架构,它通过将页面划分为多个等宽或不等宽的列来组织内容,使页面结构更加清晰、有条理,最新网页布局中的网格系统更加灵活和多样化,能够适应不同的设备和屏幕尺寸,通过使用CSS框架(如Bootstrap、Foundation等),可以轻松地实现响应式网格布局,提高页面的可用性和用户体验。
在最新网页布局中,内容始终是核心,设计师强调内容的可读性和可访问性,以确保用户能够轻松地找到所需信息,为此,许多网站采用简洁的设计风格,避免过多的装饰和冗余的元素,通过清晰的标题、分段和列表等方式,使内容易于理解和消化,这种以内容为中心的设计理念有助于提高网站的SEO排名,因为搜索引擎越来越注重内容的质量和相关性。
最新网页布局的发展趋势包括响应式设计、用户体验、视觉层次结构、网格系统和内容优先等方面,一个优秀的网页布局应该能够适应各种设备和屏幕尺寸,提供清晰、简洁的用户体验,并突出重要的信息,考虑到用户的心理和行为习惯,合理安排页面元素,提高网站的可用性和搜索引擎优化(SEO),随着技术的不断发展和创新,未来网页布局设计将会有更多的突破和发展。
转载请注明来自我的个人主页,本文标题:《最新网页布局,打造用户友好的现代网站设计》












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号